Meta's Avatar Expression team
Unifying the Avatars Editor notifications system across Meta's family of apps

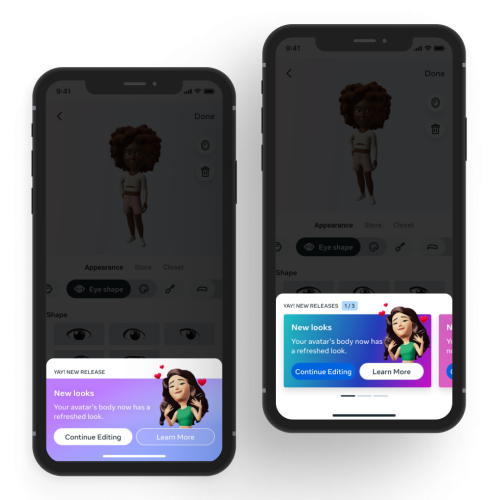
Creating new notification system designs that were both functional and delightful.
Toasts, bottom sheets and policy disclaimers were being used inconsistently across the avatar editor product on Facebook, Instagram, WhatsApp and Messenger.
The client
Meta is a technology conglomerate that encompasses various social media platforms including Facebook, Instagram, WhatsApp, and Messenger. The company’s mission is to connect people and build community in the digital realm through social networking, digital advertising, virtual reality, and augmented reality technologies.
On this project, I was tasked with creating consistent, functional yet delightful notification system across the 4 platforms.
My role
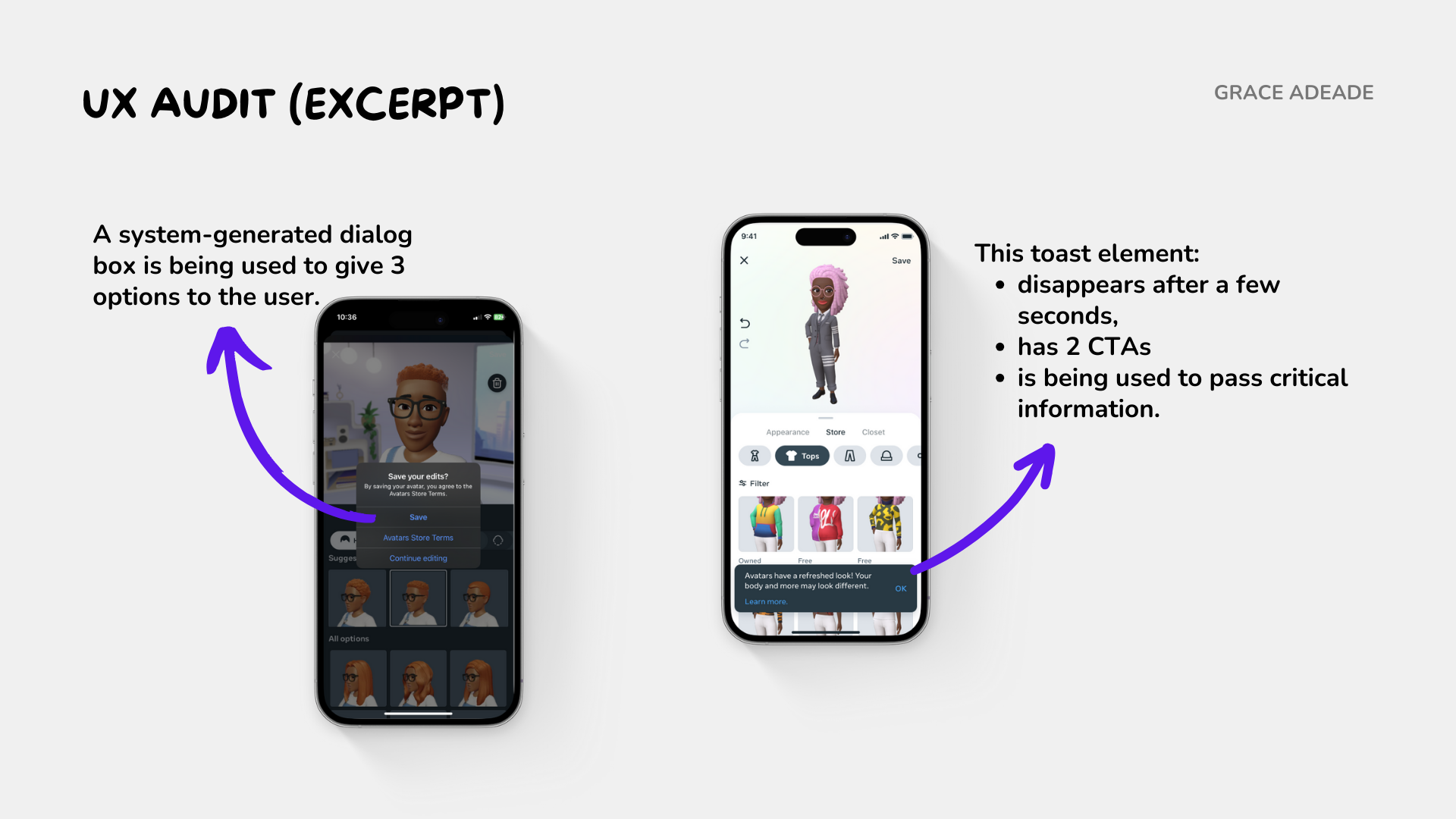
- To carry out UX audit across the entire Avatar Editor designs in order to spot and document all the inconsistencies in adherence to the XDS design system.
- To create new delightful designs for the notification system across the Avatar Editor product.

The work
Specific Use cases
During the initial UX Audit I carried out, I scoped out these 3 use cases for the editor notifications:
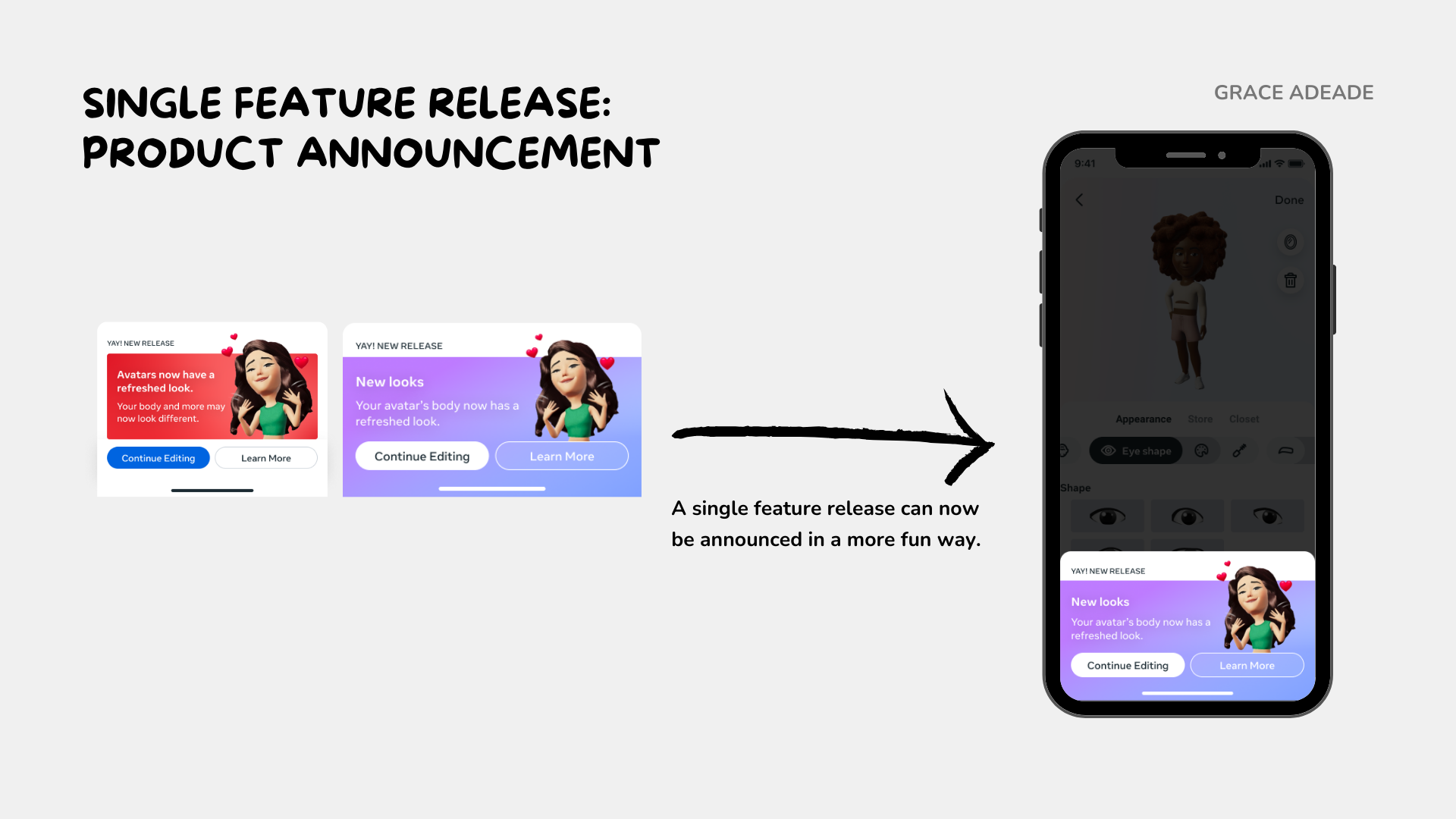
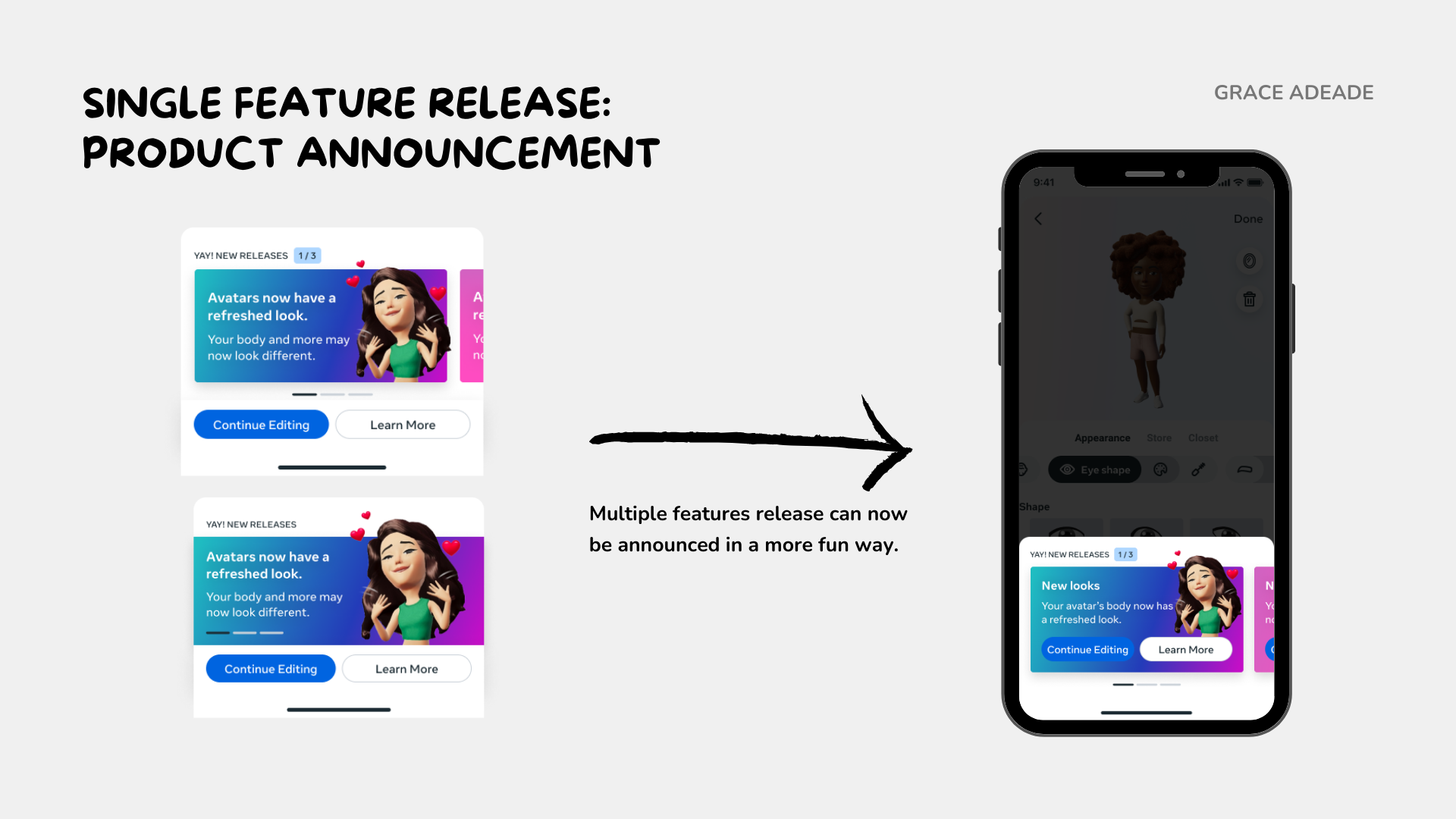
- Product Announcement: For single and multiple feature releases.
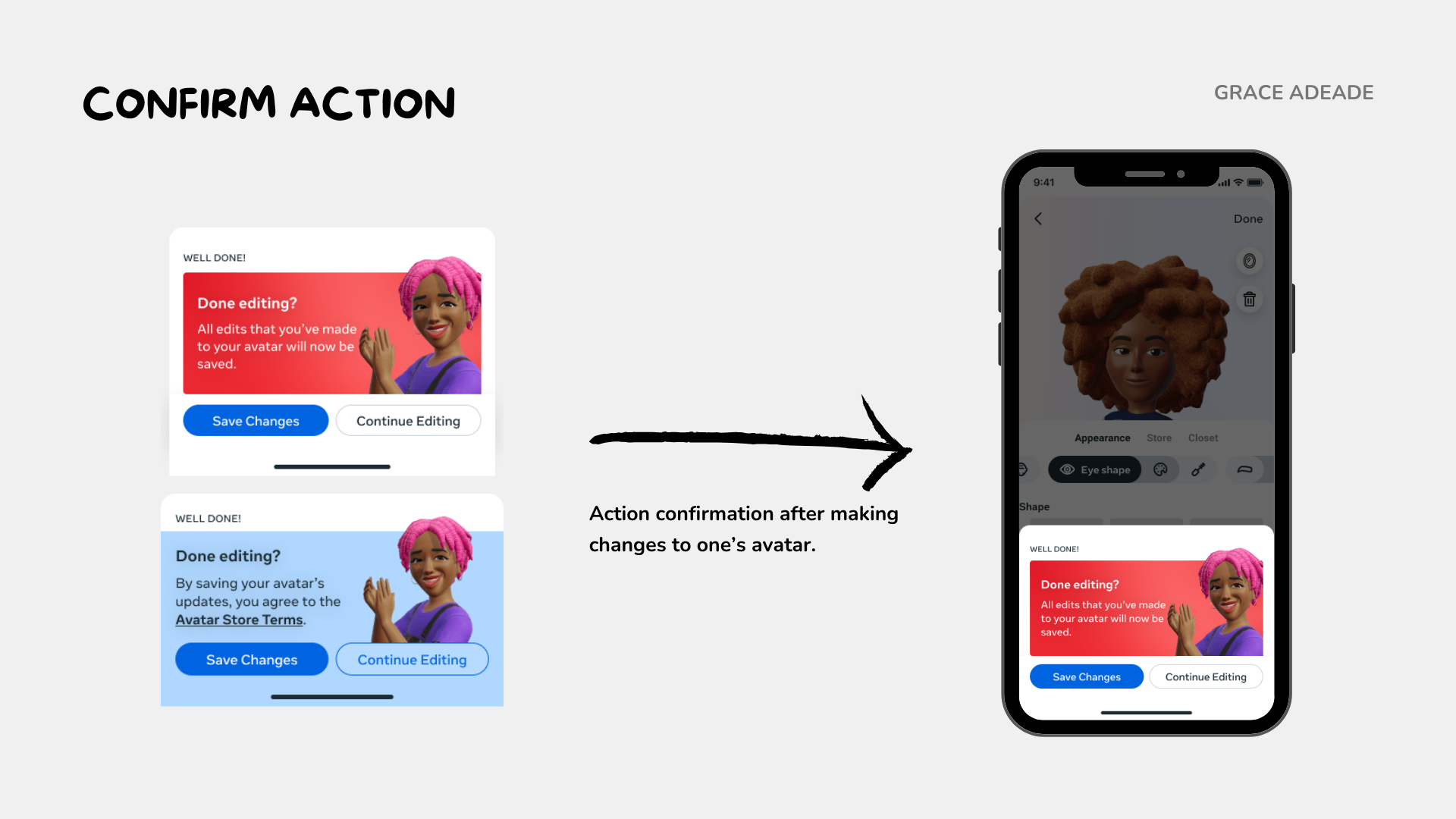
The goal is to display product announcements in a less disruptive yet delightful way – introducing animated avatars. - Action confirmation: For receiving explicit confirmation of an action from the user without much disruption.
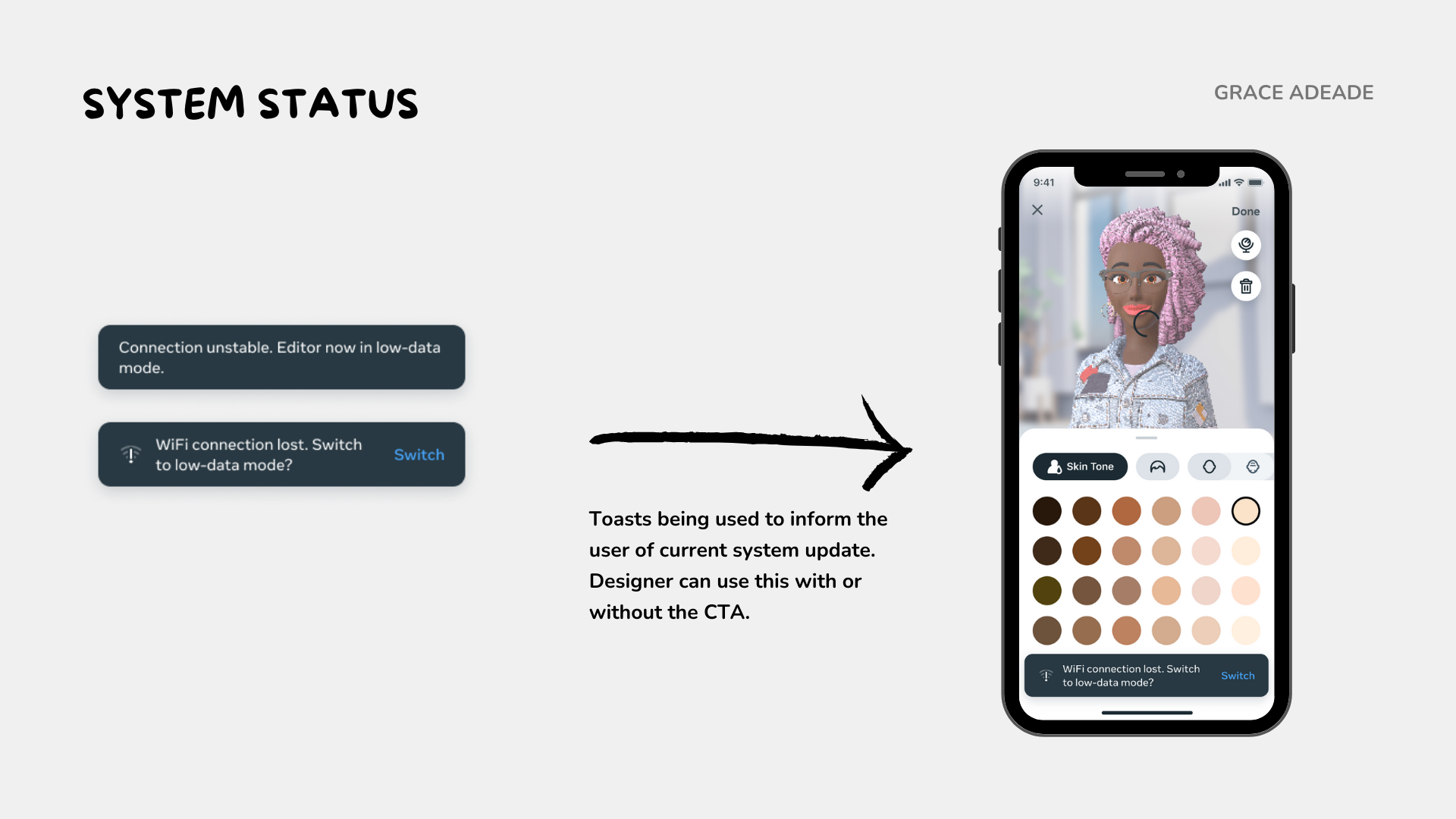
- System status notice: To notify the user of a change in system status and may also be used to seek an action – use XMDS toasts.
Outcomes
- With my work, other designers broke out their shells of “conservative” notification system.
- This led to the addition of my new notification system to the in-team component library which I also pioneered (reference to this case study).




(Visited 153 times, 1 visits today)