Meta's Avatar Expression team
Merging consistency with innovation - Design Systems project

Helping the team match consistency with innovation as they design.
After joining the Meta's Avatars Expressions team, I shockingly discovered how inconsistent several teams were in using the original Design System (XDS).
The client
Meta is a technology conglomerate that encompasses various social media platforms including Facebook, Instagram, WhatsApp, and Messenger. The company’s mission is to connect people and build community in the digital realm through social networking, digital advertising, virtual reality, and augmented reality technologies.
Within the Avatar Expressions team, my work sat at the intersection of the 4 platforms as we focused on helping our users express themselves using avatars.
My role
- To carry out UX audit across several designers’ work in order to understand the level of adherence to the XDS (Meta’s design system).
- To conduct interviews UX Designers across several teams which guided component library build and clarified the need for a mini design system for specialised teams.
- To create component library and guidelines for use that was specific to all UI Design work related to avatar expression.
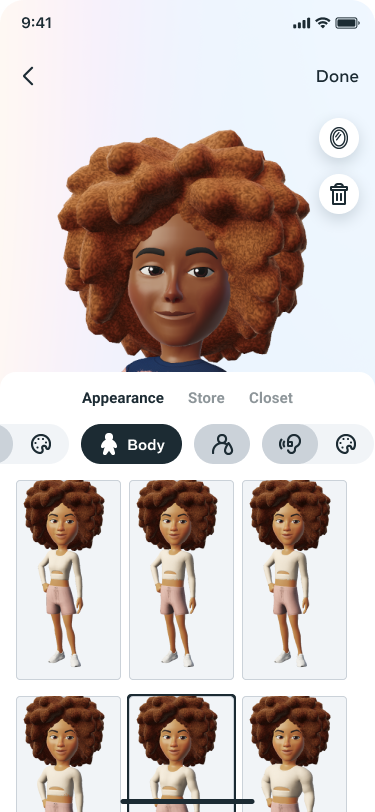
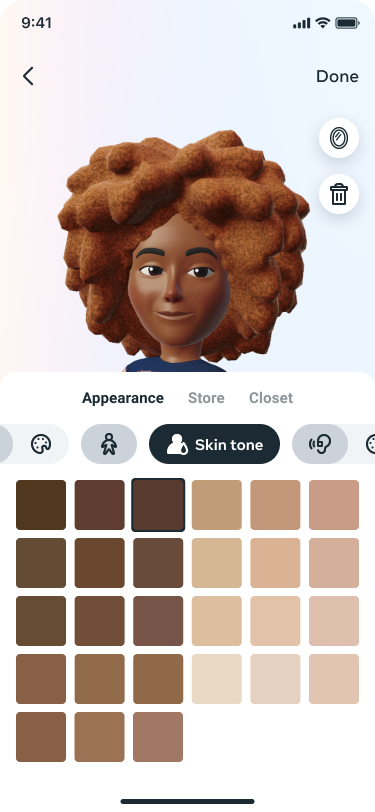
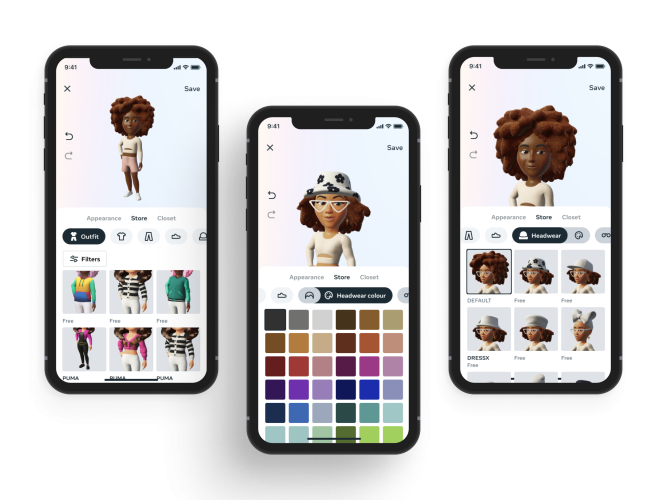
The work
Scope
To understand the challenges encountered by UX designers on specialised teams when working on avatar-related projects that utilise Meta’s Design System (XDS), and subsequently offer a feasible solution that aligns with the existing design system standards without contradiction.
Description
- Instances of screenshotting screens on Facebook and Instagram in order to update features.
- Absence of a centralized repository for all avatar-related designs.
- Frequent detachment of components from the main Design System (XDS).
- Creation of new components for immediate needs.
Outcomes
- The Avatars Components Library was built from the ground up by me, ensuring alignment with existing design systems.
- Subsequently, the project gained traction and other teams began submitting requests for additional features to be incorporated into the library.
- The project brought attention of senior design management to the non-scalable nature of the existing design system, highlighting the necessity for an update.
- A notable reduction in detachment of about 30% was observed.
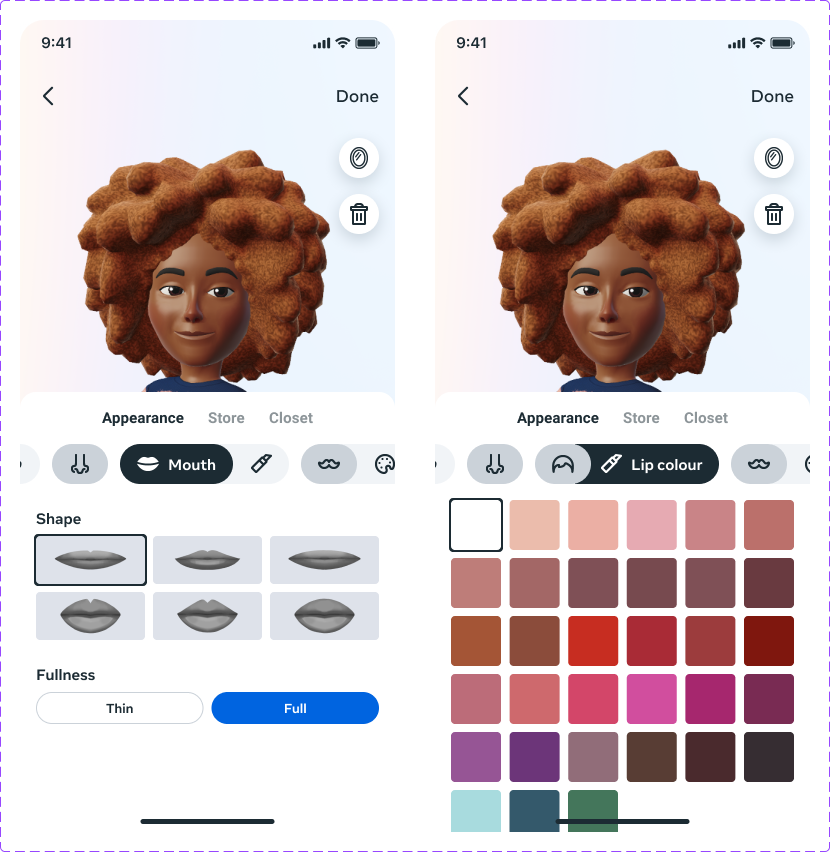
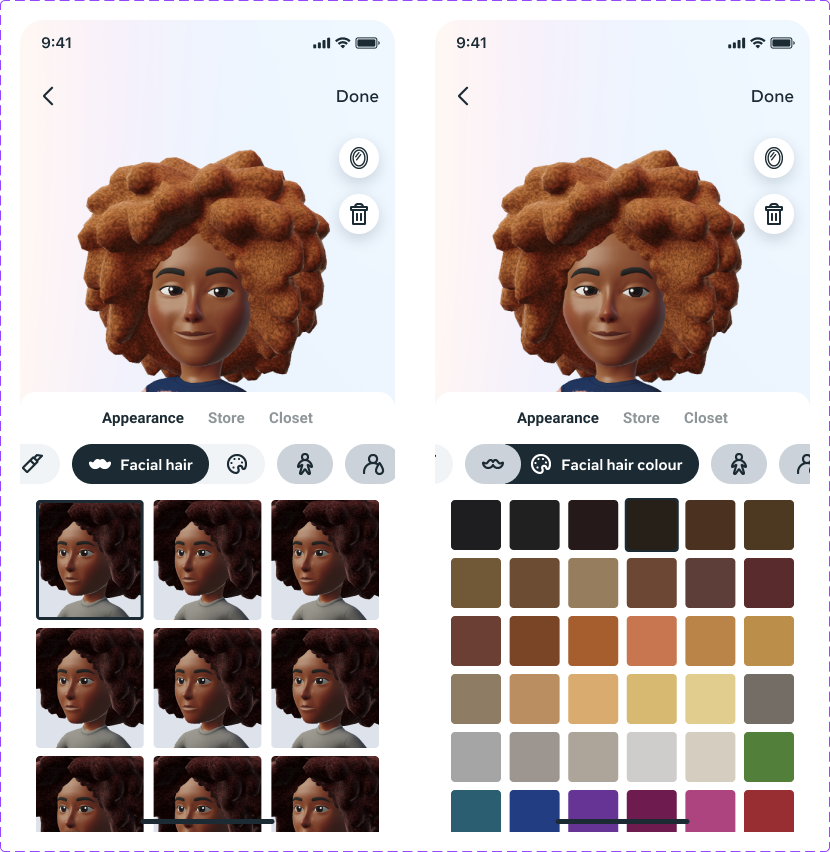
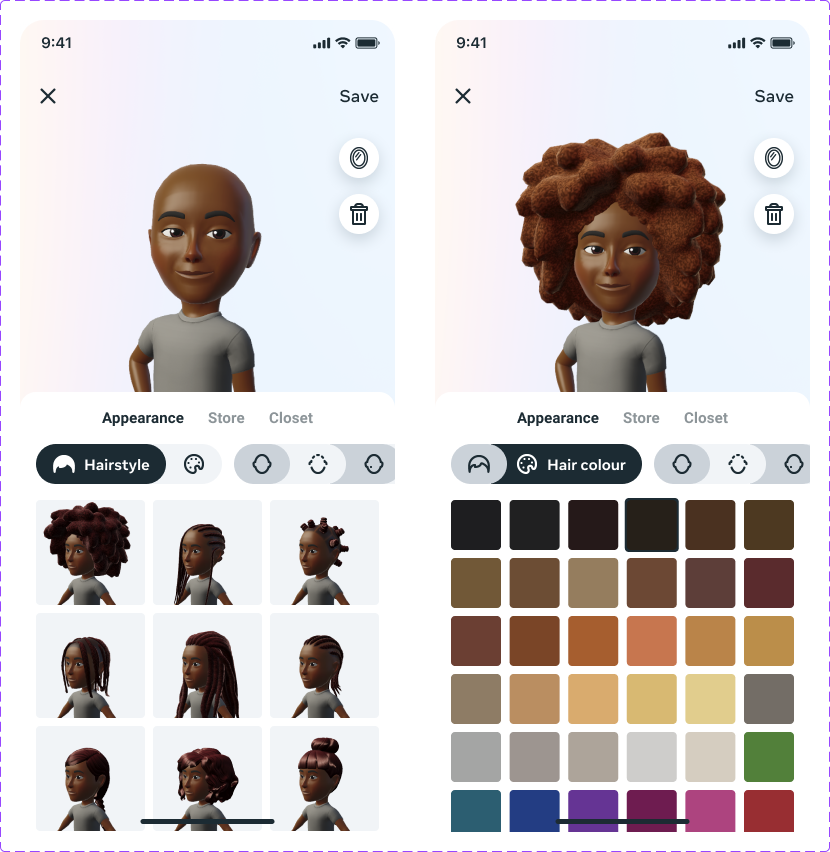
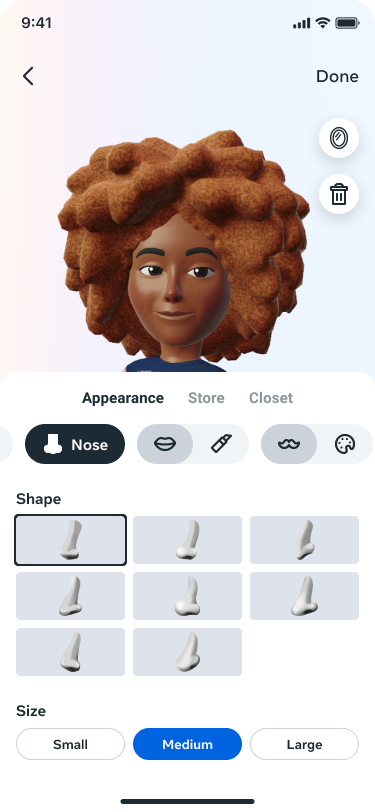
Components